One of the often-heard complaints from the consumer with regards to Website Notifications (especially on the mobile app) is around too many notifications reaching them and they get inundated with it. We are starting to get similar feedback for Push Notifications for Browsers as well. Hence, it is very important that you target your website users appropriately with topics of their interest. This can be achieved through segments in PushEngage.
Here is How to Implement Segments for your Push Notification Users in PushEngage
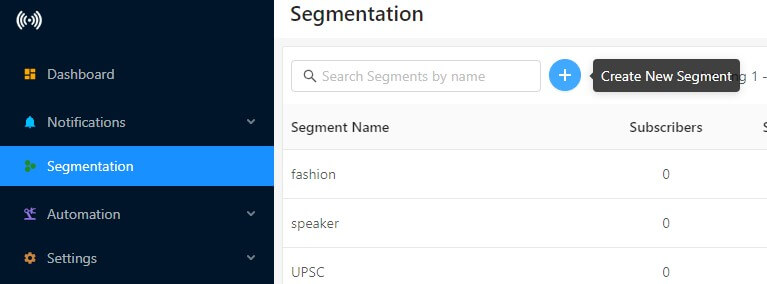
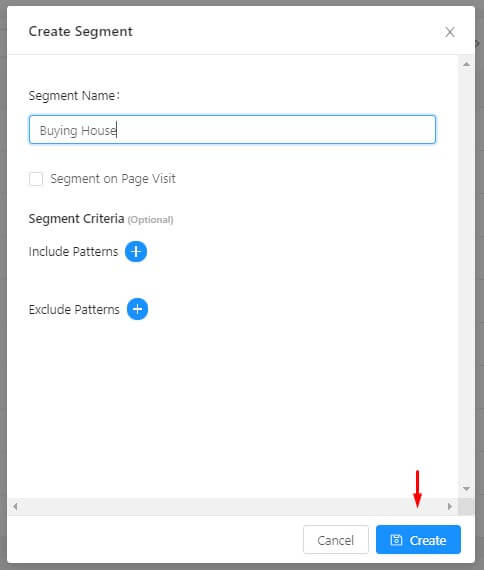
Step 1: Go to Segment from the dashboard. Click on Create New Segments.

Step 2: Each time you subscribe to a user on a given page, pass the correct segment for that user in any of the method you use for subscribing user.
Here is the name segmentname corresponds to the name you have configured earlier
a) Default Popup
<script>
_pe.subscribe(‘segmentname’);
</script>
Note: when this is being used please don’t use the below code
<script>
_pe.subscribe();
</script>
Following are the equivalent Button and Link code
b) Button code:
<button onclick=”_pe.openDialogBox(“segmentname”);”>
Subscribe
</button>
c) Link code:
<a onclick=”_pe.openDialogBox(“segmentname”);” href=”javascript:void(0)”> Subscribe </a>
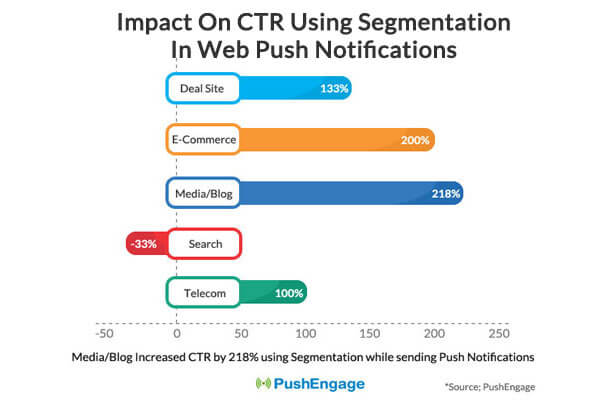
3) Now that you have segmented the user, test out by sending targeted notifications to the users, and see your CTR (Click Through Rate) Increase and Engagement Increase

Segmentation is the key to achieving a high engagement rate in push notifications. As per the study, segmentation can increase click rates by 2X.

If you are using browser push notifications, then start doing segmentation. It can instantly improve overall campaign performance.